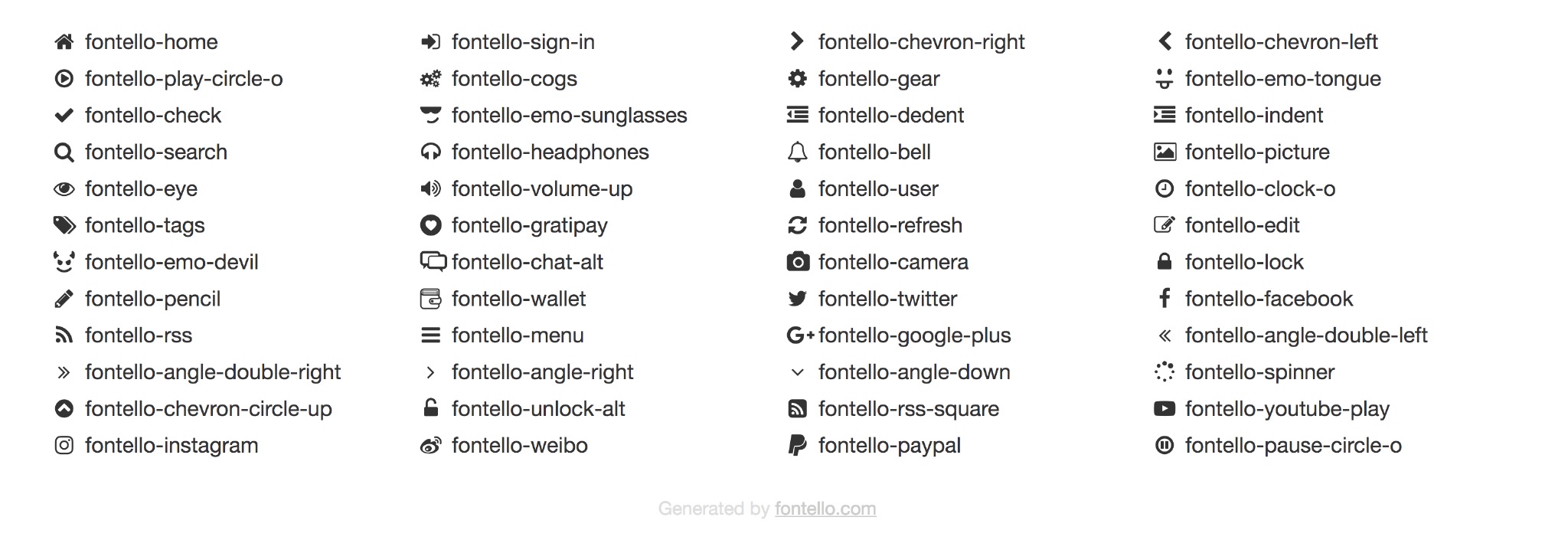
Loading... > 主题常见使用方法,标签,小技巧等在此汇总。 <div class="tab-container post_tab box-shadow-wrap-lg"> <ul class="nav no-padder b-b scroll-hide" role="tablist"> <li class='nav-item active' role="presentation"><a class='nav-link active' style="" data-toggle="tab" aria-controls='tabs-f455f6697b43986abee5f96226e57fc2630' role="tab" data-target='#tabs-f455f6697b43986abee5f96226e57fc2630'>图标</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-0384fcc1bb02a2be23f5ecf591d96b11251' role="tab" data-target='#tabs-0384fcc1bb02a2be23f5ecf591d96b11251'>标签页</a></li> </ul> <div class="tab-content no-border"> <div role="tabpanel" id='tabs-f455f6697b43986abee5f96226e57fc2630' class="tab-pane fade active in"> <div class="tip inlineBlock warning"> 主题 由原来的 `fa fa-` 修改为 `fontello fontello-`,是为了避免与fontawesome库冲突,你可以自行引入该图标库,以便使用更多图标,但是会带来一定的加载体积。其它与其参照类似。 </div> Fontello:`fontello fontello-picture` Glyphicon:`glyphicon glyphicon-eur` Feather:`music` iconfont:`需引用 css` <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-bfe01e7fab25a391d107c04c6c18523241" aria-expanded="true"><div class="accordion-toggle"><span style="">图片引用</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-bfe01e7fab25a391d107c04c6c18523241" class="collapse in collapse-content"><p></p>  <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-4d2ed139d35773ac61d8791d5b4164d528" aria-expanded="true"><div class="accordion-toggle"><span style="">链接引用</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-4d2ed139d35773ac61d8791d5b4164d528" class="collapse in collapse-content"><p></p> <button class=" btn m-b-xs btn-primary btn-addon" onclick="window.open('https://v3.bootcss.com/components/#glyphicons','_blank')"><i class="fontello fontello-angle-double-right"></i>Glyphicons</button> <button class=" btn m-b-xs btn-light btn-addon" onclick="window.open('https://feathericons.com/','_blank')"><i class="fontello fontello-angle-double-right"></i>Feather</button> <button class=" btn m-b-xs btn-dark btn-addon" onclick="window.open('https://www.iconfont.cn','_blank')"><i class="fontello fontello-angle-double-right"></i>iconfont</button> <p></p></div></div></div> </div><div role="tabpanel" id='tabs-0384fcc1bb02a2be23f5ecf591d96b11251' class="tab-pane fade "> 占位... ... </div> </div> </div> Last modification:March 15, 2023 © Allow specification reprint Support Appreciate the author AliPayWeChat Like 如果觉得我的文章对你有用,请随意赞赏